
Google has expanded the scope of its Top Quality Store program by enabling merchants to display their quality badge directly on their websites. According to documentation from Google's Merchant Center Help pages, this new feature remains in beta testing phase while allowing validated merchants to implement the badge across their digital properties.
The technical implementation, detailed in Google's merchant documentation, requires minimal coding changes to integrate the badge. According to Glenn Gabe, SEO consultant at G-Squared Interactive, merchants can position the badge in two configurations: "There are two things at play here. First, you can add a top quality store badge to your site today. It's in beta, but Google has documentation for it."
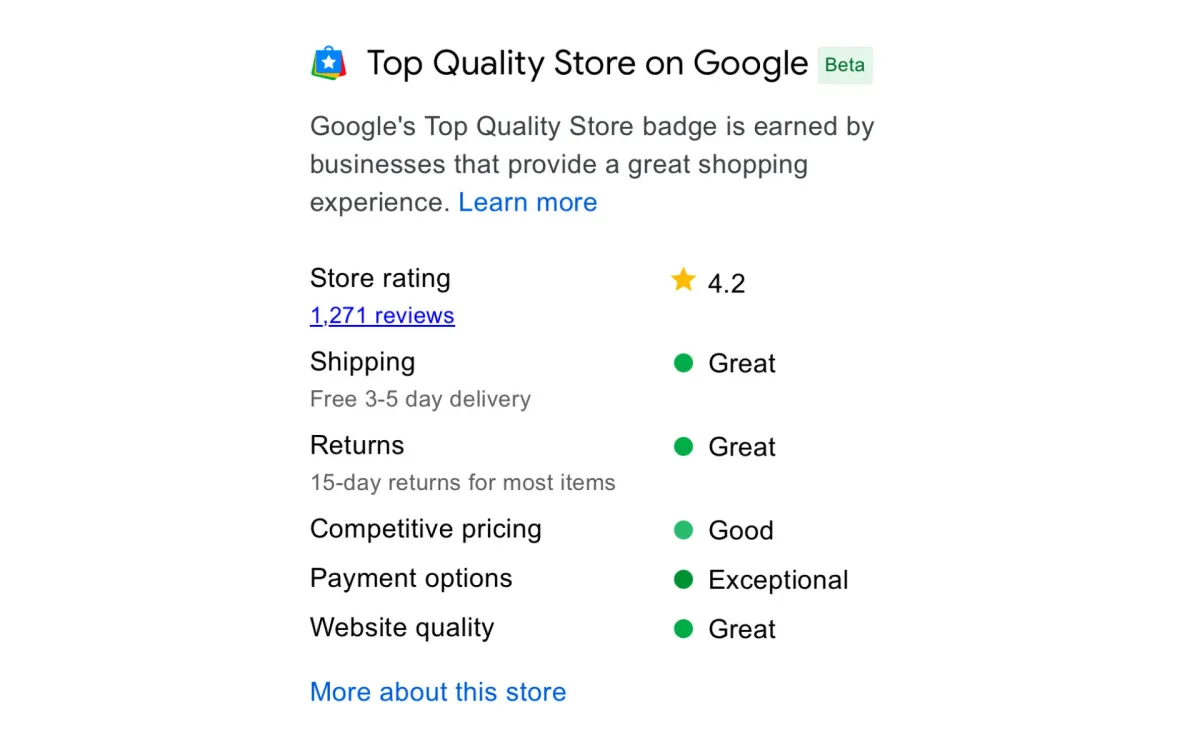
The badge manifests as a small icon in the bottom corner of qualifying merchant websites, displaying "Top Quality Store on Google" text for approximately two seconds before reverting to just the icon. When users interact with the badge, it expands to reveal detailed merchant ratings across multiple performance metrics.
Technical specifications outlined in Google's implementation guide indicate that merchants must add specific JavaScript code within their website's HTML head section. The documentation states that the implementation process typically requires "5-10 minutes" and includes options for customizing the badge's positioning through parameters such as sideMargin and bottomMargin.
For mobile optimization, Google's technical documentation specifies separate margin parameters: mobileSideMargin defaults to 16 pixels while mobileBottomMargin defaults to 46 pixels. These adjustments ensure proper display across different device types.
The merchant quality data displayed originates from Google's Store Quality program metrics. According to the implementation documentation, the system automatically manages badge visibility - if a merchant loses their quality status, the badge removes itself without requiring manual intervention.
Barry Schwartz, reporting for Search Engine Roundtable, noted the badge's appearance across multiple browser environments: "I can replicate this... I see this in Safari." This cross-browser functionality extends the feature's reach beyond Google's Chrome browser.
The qualification process for receiving this badge relies on Google's existing merchant evaluation system. Documentation indicates that merchants must "consistently go above and beyond to give their customers an exceptional shopping experience" to qualify for the program.
Google's merchant guidelines recommend implementing the badge primarily on product pages to "convey trust to encourage shoppers to move forward with their purchase." However, merchants retain flexibility to display it across multiple pages including their root domain.
For implementation verification, Google provides a testing protocol using Chrome Developer Tools. The process involves injecting test code through the browser console to preview badge appearance before full deployment.
The system includes built-in engagement tracking capabilities. According to Google's documentation, the platform collects "aggregated data about how people interact with the widget, such as the number of views and clicks."
Integration options extend to various e-commerce platforms, though with specific considerations. For Shopify users, Google's documentation notes potential space truncation issues in scripts, advising merchants to verify proper spacing maintenance during implementation.
This development follows Google's broader efforts to provide merchant quality indicators across its shopping ecosystem. The badge previously appeared primarily within Google's search results, with this website integration representing an expansion of the program's scope.
Merchants interested in implementing the badge must first qualify through Google's Store Quality program. The documentation emphasizes that qualification depends on consistent performance across multiple service metrics rather than single-point achievements.
The code implementation allows for responsive design adaptation, with the badge automatically adjusting its positioning between desktop and mobile views. On desktop displays, merchants can specify left or right bottom corner placement, while mobile views default to center positioning.
This beta release represents Google's latest effort to extend its merchant quality indicators beyond its own platforms, though the company maintains automated control over badge visibility based on ongoing merchant performance metrics.

