How Chrome became fastest browser on Speedometer
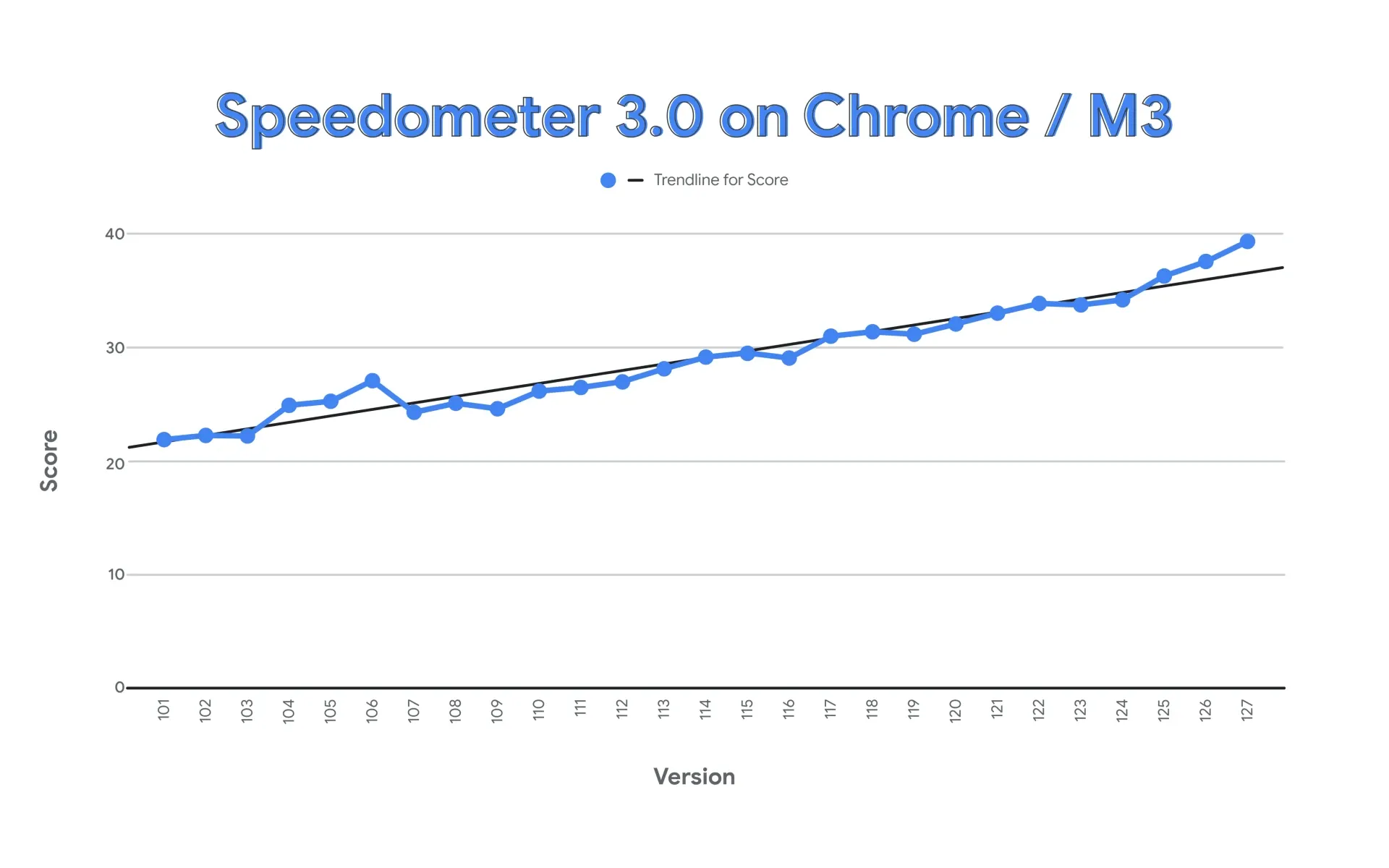
Chrome team this week detailed how Chrome achieved the highest score ever recorded on Speedometer 3.0, a recently released browser benchmark.

Chrome team this week detailed how Chrome achieved the highest score ever recorded on Speedometer 3.0, a recently released browser benchmark.
Speedometer 3.0 is a collaborative industry effort to measure browser performance for web applications. Developed by companies like Google, Apple, Mozilla, Intel, and Microsoft, this benchmark helps identify areas for browser optimization, ultimately leading to a faster user experience.
The Chrome team tracked Speedometer 3's development and continuously optimized Chrome throughout the process. Here's a breakdown of their key strategies:
Targeted Workload Optimization: By analyzing Chrome's resource usage within Speedometer, the team identified and optimized functions that significantly impacted the score. This included streamlining string parsing, eliminating redundant stylesheet processing, and memory allocation tweaks for smoother path and arc rendering.
Leveraging Existing Optimizations: Previous optimizations to innerHTML parsing, already integrated into WebKit, were further extended to DOMParser, leading to a 1% performance gain.
Font Rendering Enhancements: Collaboration with the Harfbuzz maintainer yielded improvements in rendering AAT fonts, commonly used by Apple macOS systems. This optimization streamlines the process of identifying relevant glyphs for text rendering using AAT fonts.
Prioritizing Code Optimization: Strategic code tiering, a process of selecting the most impactful code for further optimization within the browser engine, was employed. Intel's contribution of profile-guided tiering to V8 (Chrome's JavaScript engine) improved efficiency by remembering past tiering decisions.
Garbage Collection Improvements: Optimizing garbage collection processes in V8 contributed to a 3% performance gain. This involved extending existing mechanisms to prioritize garbage collection during renderer idle time and implementing a more compact layout for objects wrapping DOM elements, reducing memory pressure and garbage collection time.
These optimizations resulted in a 72% increase in Chrome's Speedometer score since the benchmark's inception in May 2022. This translates to a demonstrably faster browsing experience for Chrome users.

